Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
Tags
- 개발
- 개발기초
- DATAVIEW
- 네트워크 이론
- 알고리즘
- 나이아신아마이드
- 웹개발
- 네트워크
- Sketcher
- dataviewjs
- 자바스크립트
- 코드스니펫
- 옵시디언 dataviewjs
- 3D모델링
- blender
- ender
- ender v3 se
- 기술용어
- 기술이론
- 개발이론
- It용어
- 프로그래머스
- 옵시디언
- 3D프린터
- 피부관리
- 3d 프린터 기초
- 옵시디언 dataview
- ender v3
- 웹기초
- 남자피부관리
Archives
- Today
- Total
루이의 개발 블로그
VScode 코드 스니펫 - 코드를 템플릿화 해서 필요할 때 찍어 사용하자 본문
스니펫 (코드 템플릿 화)

- File > Preferences >Configure User Snippets 선택

- 원하는 언어 선택 이 파일 형식을 정하는 이유는 파일 확장자에 따라 snippet이 적용되기 때문에 해당 작업을 하기 전 어떤 파일에서 스니펫을 적용할지 선택해야합니다.
{
"Print to console": {
"prefix": "log",
"body": [
"console.log('$1');",
"$2"
],
"description": "Log output to console"
}
}
- 이와 같은 형태로 열리게 된다. (이것은 임시 스니펫)
- 여기서 핵심은 $ 기호가 탭 위치를 의미한다.
- 숫자가 있으면 그 숫자에 의존해서 순서대로 탭 이동이 된다
- 반면에 숫자가 없으면 그냥 $ 문자가 있는 순서대로 탭 이동
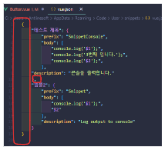
{
"테스트 제목": {
"prefix": "SnippetConsole",
"body": [
"console.log('$1');",
"console.log('3번째 입니다.');",
"console.log('$2');",
],
"description": "콘솔을 출력합니다."
}
}
- 다음 코드를 이와 같이 수정해보았다.
- 그리고 저장

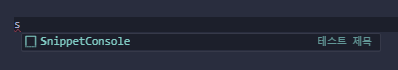
- Json파일에서 입력하면 방금 등록한 스니펫 정보가 나타난다.
- 파일 형태가 js 인 경우에는 해당 스니펫이 안 나타난다.


- 탭을 누르면 아까 지정한 순서에 따라 마우스 커서가 이동합니다. 참고
- 위에서 적은 $1 는 탭 눌렀을 때 이동할 커서 순서 및 위치를 의미합니다.
추가 사항
만약에 여러개의 스니펫을 정의할 경우
만약에 여러개의 스니펫을 정의할 경우

- 이처럼 괄호 안에 추가로 넣어주면 된다.
특수문자 넣어야 하는 경우
특수문자 넣어야 하는 경우

- \\ 를 붙인 다음 $ 기호를 붙인다. 위 코드를 풀어 쓰면 다음과 같다
- \\$$1
- \\ 다음에 오는 문자의 특수 문자를 표시한다.
- $ 특수 문자 $
- $1 커서 위치를 1번으로 정한다.
- \\$$1
변수를 포커스 잡는 방법
변수를 포커스 잡는 방법
{
"Print to console": {
"prefix": "log",
"body": [
"var $variable = $value;"
],
"description": "Log output to console"
}
}
- 다음과 같이 $ 순서를 의미하는 기호를 붙여준다.
- 그리고 변수명을 적어주면 $ 문자 순으로 커서가 이동한다.

- 이처럼 순서대로 진행 된다.
참고
'개발기초강의' 카테고리의 다른 글
| GitHub - local master 계정 새로 만들기 (0) | 2024.01.22 |
|---|
