Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- dataviewjs
- 남자피부관리
- 알고리즘
- 프로그래머스
- 개발기초
- 네트워크 이론
- 기술용어
- 3d 프린터 기초
- 3D모델링
- 옵시디언 dataviewjs
- 웹개발
- ender v3 se
- Sketcher
- ender
- ender v3
- 코드스니펫
- 옵시디언 dataview
- 네트워크
- 개발이론
- blender
- 나이아신아마이드
- 자바스크립트
- 웹기초
- 개발
- DATAVIEW
- It용어
- 기술이론
- 3D프린터
- 옵시디언
- 피부관리
Archives
- Today
- Total
루이의 개발 블로그
10.옵시디언 - dataview 기본으로 제공되는 색인 Task 편 본문
Task의 메타데이터
해당 메타데이터는 인라인 필드로 구성됩니다. 보통 조회타입 Task 와 같이 사용되므로, 이 기능을 사용하지 않을 경우 스킵 하셔도 됩니다.
분야 명데이터 형식설명| status | 텍스트 | 대괄호 안의 문자로 결정되는 이 작업의 완료 상태입니다 [ ]. 일반적으로 " "불완전한 작업을 위한 공간 과 "x"완료된 작업을 위한 공간이지만 대체 작업 상태를 지원하는 플러그인을 허용합니다. |
| checked | 부울 | 이 작업 상태가 비어 있는지 여부(대괄호 안에 공백이 있음을 의미함 [ ]) |
| completed | 부울 | 이 특정 작업이 완료되었는지 여부 이는 하위 작업의 완료 및 비완료를 고려하지 않습니다. 작업이 'x'로 표시된 경우 명시적으로 "완료"된 것으로 간주됩니다. 사용자 정의 상태를 사용하면 , 즉 은 [-]true checked가 되고 는 completedfalse가 됩니다. |
| fullyCompleted | 부울 | 이 작업과 모든 하위 작업이 완료되었는지 여부 입니다. |
| text | 텍스트 | 메타데이터 필드 주석을 포함한 이 작업의 일반 텍스트입니다. |
| visual | 텍스트 | Dataview에 의해 렌더링되는 이 작업의 텍스트입니다. 임의의 텍스트를 렌더링하도록 수정될 수 있습니다. |
| line | 숫자 | 이 작업이 표시되는 파일의 줄입니다. |
| lineCount | 숫자 | 이 작업이 차지하는 Markdown 줄 수입니다. |
| path | 텍스트 | 이 작업이 있는 파일의 전체 경로입니다. 페이지file.path 의 경우와 같습니다. |
| section | 링크 | 이 작업이 포함된 섹션에 대한 링크입니다. |
| tags | 목록 | 텍스트 작업 내부의 모든 태그입니다. |
| outlinks | 목록 | 이 작업에 정의된 모든 링크입니다. |
| link | 링크 | 이 작업 근처에서 가장 가까운 연결 가능한 블록에 연결합니다. 작업으로 이동하는 링크를 만드는 데 유용합니다. |
| children | 목록 | 이 작업의 모든 하위 작업 또는 하위 목록. |
| task | 부울 | 사실이라면 이것은 작업입니다. 그렇지 않으면 일반 목록 요소입니다. |
| annotated | 부울 | 작업 텍스트에 메타데이터 필드가 포함되어 있으면 True이고, 그렇지 않으면 False입니다. |
| parent | 숫자 | 이 작업 위에 있는 작업의 줄 번호(있는 경우)입니다. 루트 수준 작업인 경우 null이 됩니다. |
| blockId | 텍스트 | 구문으로 정의된 경우 이 작업/목록 요소의 블록 ID입니다 ^blockId. 그렇지 않으면 null입니다. |
보기만해도 머리가 아픕니다. 여기서 기본적으로 사용하는 몇가지 필드에 대해서 알아보겠습니다.

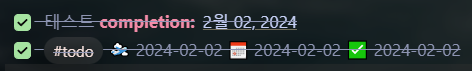
이처럼 체크박스에 메타데이터를 직접 입력하여 사용할 수 있습니다. 그렇다면 completion 값이 2024-02-02 인 리스트를 검색하는 용도로 사용할 수 있겠지요. 하지만 매번 이렇게 입력하는 것에는 한계가 있으므로 다음과 같은 플러그인을 함께 사용하는 것을 추천합니다.

해당 블로그 참조 : https://olait.tistory.com/29
매번 메타데이터를 적용하지 않아도 되므로 이 방법을 추천드립니다.
이 플러그인을 사용하여 다음과 같은 형태로 데이터를 불러 올 수 있으므로 플러그인과 함께 사용하면 좋겠지요?
- completion: 작업이 완료된 날짜입니다.
- due: 작업 기한이 있는 경우 해당 날짜입니다.
- created: 작업이 생성된 날짜입니다.
- start: 작업을 시작할 수 있는 날짜입니다.
- scheduled: 작업이 수행되도록 예정된 날짜입니다.
'메모관련' 카테고리의 다른 글
| 12.옵시디언 - dataview table 헤더 바꾸기 (0) | 2024.02.04 |
|---|---|
| 11.옵시디언 - dataview 표 형태로 데이터 표시 하기 (0) | 2024.02.04 |
| 09.옵시디언 - dataview 내가 정의하지 않아도 되는 색인 (0) | 2024.02.04 |
| 08.옵시디언 - dataview 다양한 형태의 색인 타입 (0) | 2024.02.04 |
| 07.옵시디언 - dataview 메모 내용에 색인 하는 방법 (0) | 2024.02.04 |

