Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 프로그래머스
- 기술용어
- 옵시디언 dataview
- ender
- 웹개발
- 개발
- 코드스니펫
- 3D프린터
- 개발기초
- 개발이론
- 알고리즘
- It용어
- 옵시디언
- 남자피부관리
- dataviewjs
- ender v3
- 나이아신아마이드
- DATAVIEW
- blender
- 자바스크립트
- 3d 프린터 기초
- 네트워크 이론
- 웹기초
- 3D모델링
- 옵시디언 dataviewjs
- 기술이론
- Sketcher
- 네트워크
- 피부관리
- ender v3 se
Archives
- Today
- Total
루이의 개발 블로그
화살표 함수에서 this를 사용할 때 undefined 를 뱉을 수 있음 본문
화살표 함수는 정의에 따라 this가 가리키는게 달라진다. 그러니 다음과 같은 상황을 예시로 보자
data(){
userInfo:{
name:"It's me Mario"
}
}
computed:{
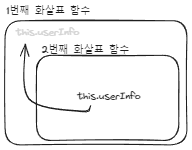
test:()=>()=>this.userInfo
}
우리는 this.userInfo를 출력했으니 값은 name:"It's me Mario" 이 나올거라고 예상하지만 실은 틀렸다. 실제로 이 상황에서는 에러를 발생 시킨다. 이유는 화살표 함수의 this는 undefined이기 때문이다.
왜 이렇게 되는 걸까?
일단 화살표 함수는 자체 this가 존재하지 않기 때문에 상위에 있는 this를 사용한다고 한다.

이런 상황에서 this.userInfo 를 호출하면 this 또한 존재하지 않기에 undefined을 출력하게되고, undefined.userInfo를 하고있는 꼴이므로 오류를 발생시킨다.
이로인해 문제가 되었던 것이다.
이를 해결하기 위해선 this를 사용할 수 있게 화살표 함수를 사용하지 않는 것이다.
checkMemory: function(unit) {
return function(v) {
if (!this.userInfo) return;
{..생략}
};
},
이처럼 함수형태로 정의하면 this는 userInfo를 가리키게 된다.
추가로 이렇게도 가능하다
checkMemory(unit) {
return (v) => {
if (!this.userInfo) return;
// ...
};
},
이렇게 checkMemory를 일반함수로 정의하고 return 에다가 화살표함수를 정의하면, 그 안에있는 화살표함수는 checkMemory의 this를 가리키게 될 것이고, 이는 곧 data:{} 데이터를 가져오게 된다.
'웹개발' 카테고리의 다른 글
| forEach에서 구조분해할당 활용하는 방법 (0) | 2024.10.31 |
|---|---|
| 구조 분해 할당으로 속성을 가져오는 방법 (0) | 2024.10.31 |
