| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 네트워크 이론
- dataviewjs
- 3D모델링
- 네트워크
- ender v3
- 개발이론
- ender v3 se
- 프로그래머스
- 3d 프린터 기초
- Sketcher
- 개발
- 옵시디언
- 기술용어
- 개발기초
- 기술이론
- 알고리즘
- 웹기초
- 웹개발
- ender
- blender
- 코드스니펫
- DATAVIEW
- 자바스크립트
- 옵시디언 dataview
- 옵시디언 dataviewjs
- 피부관리
- 3D프린터
- It용어
- 남자피부관리
- 나이아신아마이드
- Today
- Total
루이의 개발 블로그
동기처리와 비동기처리 본문
동기처리
개념
동기란 각 참여자가 즉시(또는 가능한 한 즉시) 메시지를 수신(필요시 처리 및 회신)하는 실시간 통신을 말합니다.
동기(synchronous)
synchronous 의 사전적 의미는 동시성의, 동시의라는 의미를 갖고 있습니다.
어떤것이 동시에 일어나는 것을 의미 할 까요?
요청과 결과가 동시에 일어난다 입니다.
요청을 했으면 결과가 나올 때 까지 처리가 끝나지 않는다 라고 이해 하시면 될 것 같습니다.
첫 요청을 시도했는데 결과가 나오지도 않았는데 또 요청 할 수 없겠지요?
일반적으로 저희가 함수를 선언하고 사용할 때 처럼 요청과, 결과를 돌려주는 함수 같군요,
function add(a, b){
return a+b
}
add(2,3)
add(4,6)
add(1,2)
첫 add가 요청을 하고 결과를 받을 때 까지 다음 add가 실행되지 않는 것 처럼 말이지요!
비동기처리
개념
자바스크립트의 비동기 처리란 특정 코드의 연산이 끝날 때까지 코드의 실행을 멈추지 않고 다음 코드를 먼저 실행하는 자바스크립트의 특성을 의미합니다.
비동기 처리는 동기 처리 와 반대되는 의미 일 것입니다.
즉 요청과 결과가 동시에 이루어지지 않는다 라고 이해하면 되겠지요.
동기처리는 요청후에 결과가 돌아오기 전까지는 또 요청을 할 수 없다고 하였습니다.
하지만 비동기처리는 요청후에 요청을 또 할 수 있게 되는 것이지요.
async function processData() {
setTimeout(() => {
console.log("데이터를 불러왔습니다.");
}, 2000);
}
processData()
processData()
processData()
해당코드는 비동기 함수의 코드를 가져와 봤습니다.
함수의 코드에대해 짧게 설명 해드리자면, 함수가 호출 되면 2 초 후에 데이터를 불러왔습니다. 메시지가 나타납니다.
만약에 동기처리 였다면
총 6 초에 걸쳐 해당 문구가 3줄 나타나겠지만, 비동기 처리는 동기처리와 다르게,
processData() 함수가 끝나길 기다리지 않고 3개 모두 바로 실행 하게 됩니다.
즉 요청 요청 요청 (2 초후) 결과 결과 결과 를 받아 내는 것이지요.

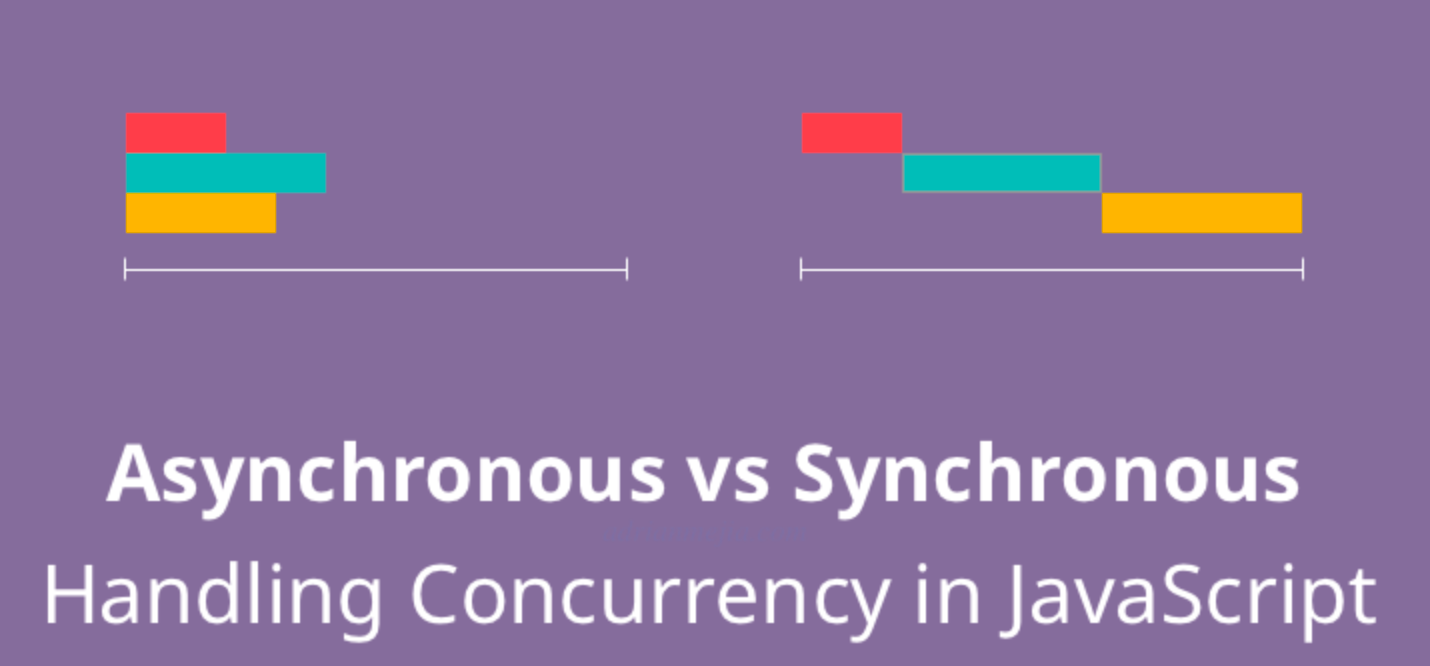
좌측 : 비동기 처리
우측 : 동기 처리
출처 : https://adrianmejia.com/asynchronous-vs-synchronous-handling-concurrency-in-javascript/
사진에 나와 있는 차트 처럼 함수가 동시에 요청을 하여 결과를 나타내게 되는 것입니다.
'기술용어' 카테고리의 다른 글
| 스프링 AOP란? (0) | 2023.10.22 |
|---|---|
| 스테이트리스 와 스테이트풀 (0) | 2023.10.07 |
| 버퍼블로트(Bufferbloat) (0) | 2023.09.29 |
| 리플렉션 (0) | 2023.09.23 |
| 클래스 객체 (0) | 2023.09.23 |



