| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 옵시디언 dataviewjs
- 네트워크
- 나이아신아마이드
- 웹기초
- 옵시디언
- 코드스니펫
- 피부관리
- 3d 프린터 기초
- 개발
- dataviewjs
- 개발기초
- 3D프린터
- blender
- 기술용어
- 남자피부관리
- ender v3 se
- ender v3
- 프로그래머스
- ender
- 알고리즘
- 개발이론
- 웹개발
- It용어
- 네트워크 이론
- 3D모델링
- 기술이론
- Sketcher
- 자바스크립트
- DATAVIEW
- 옵시디언 dataview
- Today
- Total
루이의 개발 블로그
14.옵시디언 - dataviewjs 자바스크립트로 코드 작성하기 본문
dataview에서 javascript 언어를 사용한다!?
지금까지 sql문과 유사한 DQL에 대해서 알아보았습니다. sql쿼리문이 익숙하지 않은 사람은 javascript로 작성할 수 있다는 점 알고 계셨나요? 프로그램 개발자 분들이라면 알수도 모를수도 있지만, 만약 웹 개발자라면 모르시지 않을 거라고 생각됩니다. 어떻게보면 더욱 편리할 수도 있는 javascript 방식에 대해 알아봅시다!
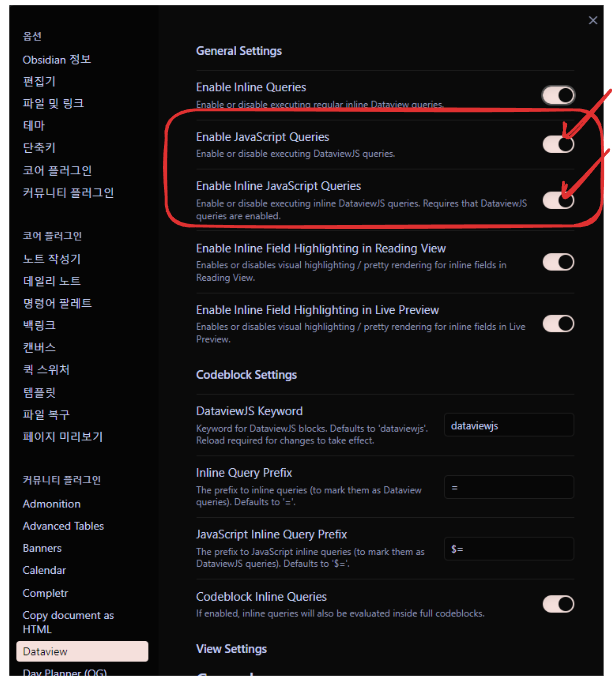
사용하기 앞서 해당 javaScript를 사용하겠다고 옵션에서 설정을 해주어야 합니다. 다음과 같이 플러그인 옵션을 설정해줍니다.
이전에 DQL 방식으로 했던걸 떠올리며 똑같이 따라 해볼까요?
가장 첫 단계는 무엇이였죠? 경로 안에 있는 파일 리스트를 불러 오는 방법부터 시작해봅시다!
가장 먼저 알아야 할 점은 코드 영역 설정이지요. 이번에는 dataview 가 아니라 dataviewjs 로 시작해줘야 자바스크립트 데이터뷰 영역 으로 인식을 한다는 점입니다. 다음과 같이 설정해주세요.
그리고 리스트를 뿌리는 방법입니다. 다음과 같은 명령어는 리스트 들을 불러옵니다.

```dataviewjs
dv.list([1,2,3])
```
어떠신가요 리스트 1,2,3 이 화면에 표시 되었나요? 그렇다면 성공입니다! 자 여기서 이 코드에 대해 설명을 드리겠습니다.
dv.list() : 파일 검색 방법 에서 저희가 리스트를 뿌리는 방법을 배워봤지요? dataviewjs 에서는 해당 명령어로 list 형태로 뿌리겠다는 타입을 설정하는 것과 같습니다. 그렇다면 table 형태로 뿌리고 싶을 때는 어떻게 해야할까요? 맞습니다. dv.table() 라고 표시해주면 되겠지요. dv.table에 대해서는 다음 포스트글에 올리겠습니다.
[1,2,3] : 이것은 배열을 의미합니다. dv.list는 배열 값을 받아서 그것을 리스트로 뿌려주기 때문에 배열로 만들어진 값을 dv.table() 괄호 안에 값으로 넘겨줘야 list로 뿌려지는 것이지요. 해당 부분은 개발을 해본 적 있으신 분은 알고 계시겠지만, 처음 접하시는 분들은 어려울 수 있습니다. 그렇기 때문에 해당 블로그를 참고 하는 것이 도움이 될 것입니다.
[Javascript] 배열 선언하는 2가지 방법
Javascript에서 배열을 선언하는 방법은 대괄호([])를 사용하는 방법과 new Array()를 이용하는 방법 이렇게 2가지가 있습니다. [Javascript] 배열을 선언하는 2가지 방법 let arr1 = []; let arr2 = new Array(); 대괄
hianna.tistory.com
자 이제 멋지게 javascript 문을 작성해서 하는 방법을 배워보겠습니다. 이 dataviewjs 영역에서는 변수선언, console.log 출력 모든게 가능하므로! 자바스크립트 언어를 아는 분에게는 아주 좋은 기회라고 볼 수 있겠지요! 만약에 자바스크립트 언어를 모르시는 분들은 자바스크립트 기초 문법을 공부하고 오시는 것을 추천드립니다. dataviewjs 를 사용하려면 기초정도는 알아야 합니다. 그러지 않고서는 작성하는데 무리입니다. 어찌저찌 코드를 작성해서 만들수는 있겠지만. 기반을 다지고 dataviewjs 를 활용한다면 더욱 효과적으로 본인이 원하는 대로 맛깔나게 만들 수 있게 될테니 극추합니다!
'메모관련' 카테고리의 다른 글
| 13.옵시디언 - dataview 날짜 함수 (1) | 2024.02.04 |
|---|---|
| 12.옵시디언 - dataview table 헤더 바꾸기 (0) | 2024.02.04 |
| 11.옵시디언 - dataview 표 형태로 데이터 표시 하기 (0) | 2024.02.04 |
| 10.옵시디언 - dataview 기본으로 제공되는 색인 Task 편 (0) | 2024.02.04 |
| 09.옵시디언 - dataview 내가 정의하지 않아도 되는 색인 (0) | 2024.02.04 |

